PROYECTO DE GRADO
WIT: Web Inclusiva para Todos
Un proyecto de una estudiante para estudiantes,
por un futuro digital más inclusivo y accesible.
En la actualidad, el mundo digital y la web han evolucionado al punto de ser indispensables para el desarrollo de nuestra sociedad, convirtiéndose en el método principal de muchas necesidades y servicios. Sin embargo, a pesar del fácil acceso a las páginas de internet y su información, no se ha garantizado la inclusión de todo tipo de ciudadanos que puedan presentar ciertas dificultades o discapacidades.
Además, este tipo de principios para la accesibilidad web, aunque estén disponibles para todos, no están adaptados como contenido educativo y son demasiado extensos para ser abordados por estudiantes de diseño gráfico, quienes son los futuros garantes de la accesibilidad digital.
De esta manera, el propósito de este proyecto es promover el conocimiento sobre los principios de accesibilidad web entre los estudiantes de diseño gráfico, mediante una propuesta de comunicación visual que impulse el desarrollo web inclusivo en el futuro. Se desarrollaron múltiples piezas que sintetizan y exponen las teorías del diseño web inclusivo adaptadas de forma educativa.
Para desarrollar la identidad del proyecto, se estudiaron en específico dos usuarios y tres conceptos: estudiantes de diseño gráfico y personas con discapacidad (con prioridad en discapacidad visual); y las ideas de lo digital, la inclusión y la educación.
Finalmente se escogió el nombre Web Inclusiva para Todos, cuyas siglas son "WIT", lo que significa "ingenio" en inglés. Transmite lo expansivo que es el mundo digital, garantizando la inclusión y buscando transmitir información de forma educativa.
Puede acceder al manual de identidad en el siguiente vínculo:
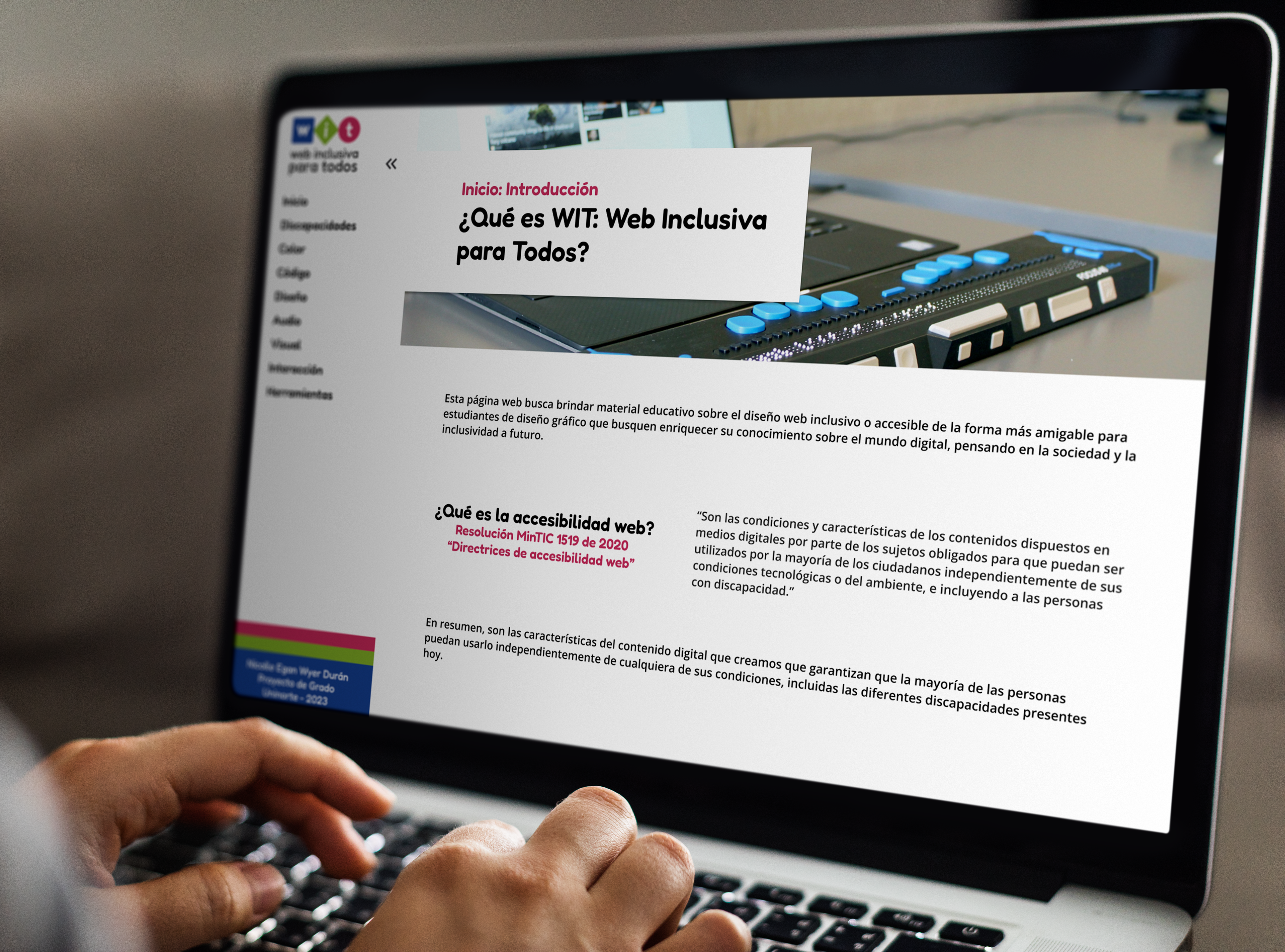
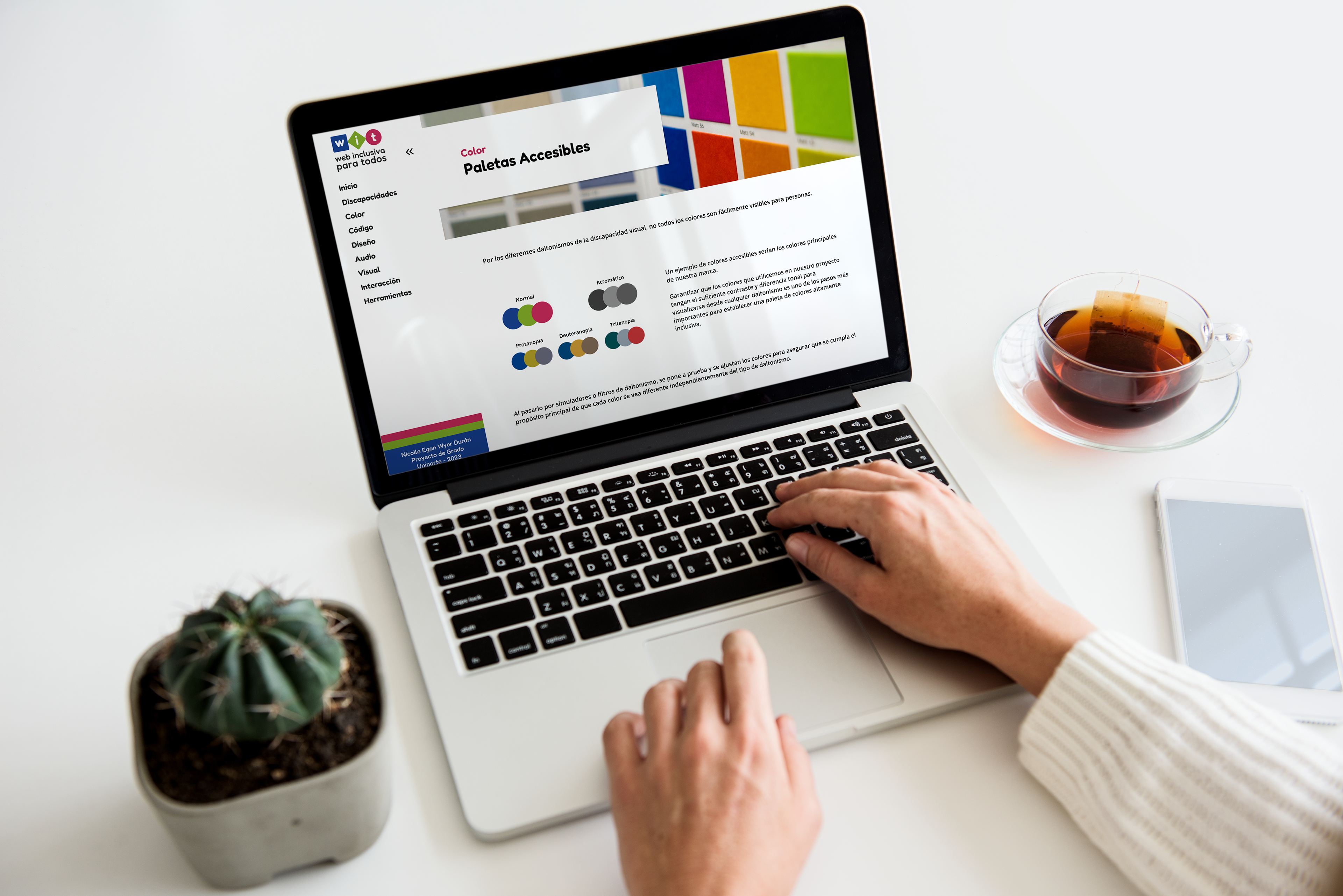
La pieza principal del proyecto consta de una página web (prototipo) en Figma con toda la información sobre el proyecto, estadísticas sobre la discapacidad en Colombia, los principios de accesibilidad web, y herramientas y bibliografía disponibles para que el estudiante estudie y aplique a su ritmo.



La página está diagramada de forma que su menú de navegación se encuentra a la izquierda, tipo documentación. Se enfatizó el diseño amigable y fácil de navegar. Se realizaron múltiples iteraciones de la página hasta llegar a la versión final, mejorando la disposición del contenido y empleando al máximo la herramienta.
El contenido de cada página fue analizado y sintetizado para que la información sea digerible para estudiantes sin saturar el espacio de texto y detalles que puedan abrumar al usuario. Posteriormente se implementó en las páginas y fue diagramado respectivamente.
Puede ver el prototipo en Figma de la página web a continuación:
La pieza de apoyo consiste en vídeos informativos que resumen la información presente en la página web. Tienen un formato muy sencillo, y están publicados en su respectiva página de YouTube para fácil acceso.



Todos los vídeos se trabajaron dentro de After Effects, con los textos de la página web resumidos en breves párrafos, con difuminados y movimientos mínimos.
Las imágenes que acompañan cada sección dentro del video fueron diseñadas en Illustrator, asegurando la simplicidad y la amigabilidad que se lleva con la identidad del proyecto.
Puede ver el canal de YouTube con los vídeos publicados en el siguiente vínculo:
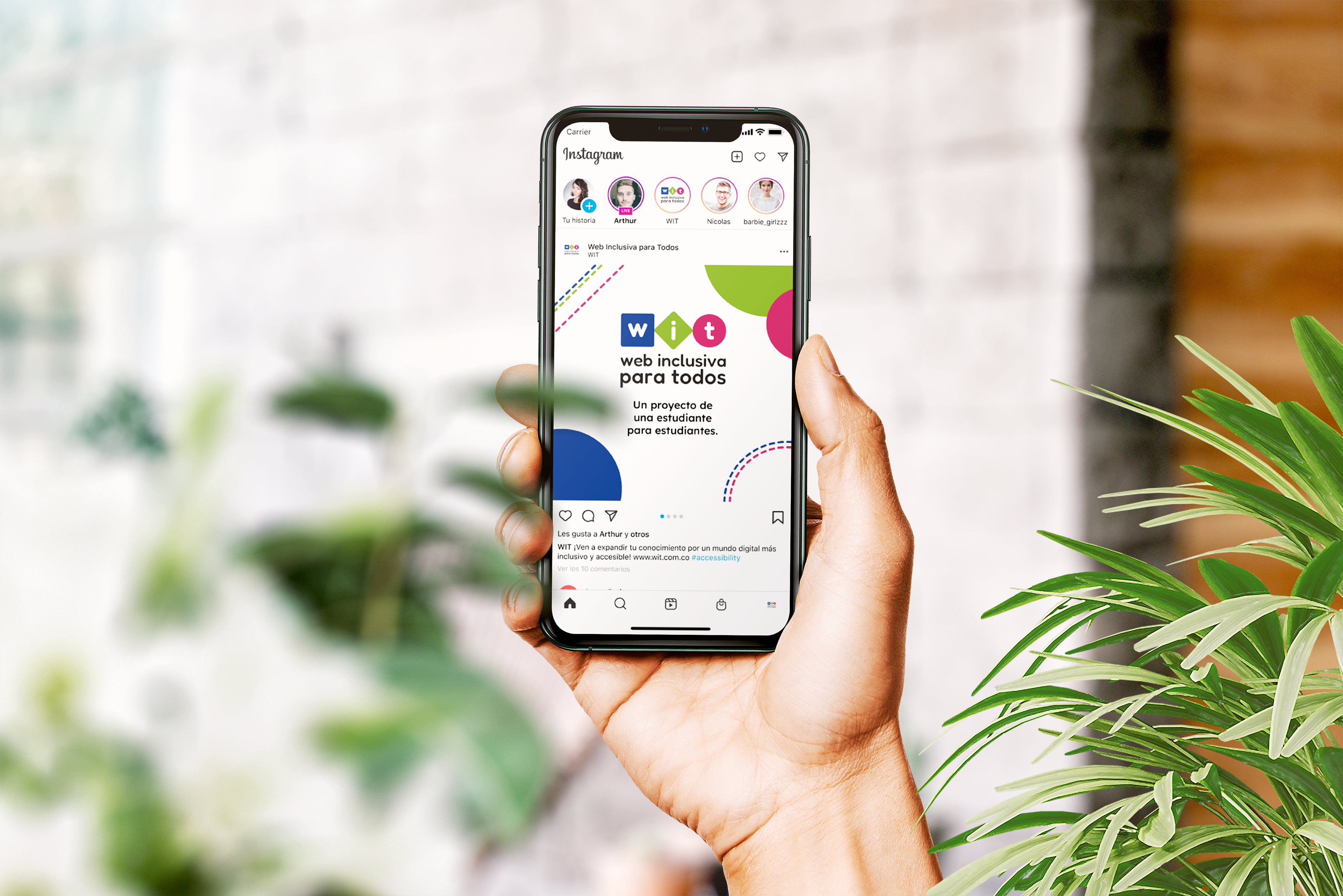
Para la pieza promocional se diseñaron posts o publicaciones de Instagram que buscan compartir información de gran relevancia con respecto al propósito y contenido del proyecto, para que los estudiantes de diseño gráfico se enteren de este de forma directa en sus redes sociales.



Las piezas se realizaron en Illustrator en formato carrusel para la mejor experiencia dentro de Instagram. Se utilizaron figuras geométricas simples y los colores de la identidad. Además se sintetizó la información del proyecto para mantener las publicaciones lo más amigables y llamativas posibles.
Puede ver los prototipos en Figma a continuación:
Agradezco profundamente a las profesoras Elvia Serrano Rojas, Martha Rodriguez Peña y Gabriela Muñoz Barrios por su apoyo y motivación durante todo el año 2023 en el cual llevé toda la investigación y desarrollo de este proyecto.
Hago mención también de la profesora emérita Norma Marthe De Carvajal, quien fue mi primer contacto familiar con la importancia de la accesibilidad y la inclusión en el mundo digital.
Dedico este trabajo a todas las personas con algún tipo de discapacidad que les impida acceder a la información digital, que son mi razón de continuar este proyecto después de concluidos mis estudios universitarios.
Además, agradezco inmensamente a toda mi familia y a mis compañeros universitarios que tomaron interés por mi propuesta de proyecto. Gracias a todas las personas con las que he tenido contacto que han expresado también sus dificultades y discapacidades que han afectado su experiencia en la web.